
Github+Cloudflare搭建图床
原创2024年11月8日...大约 4 分钟
一、前言
提示
这篇教程介绍了如何结合 GitHub 私有仓库与 Cloudflare 反向代理加速,构建一个稳定、免费且具隐私保护的图床。
首先,利用 GitHub 的免费存储空间存储图片,再通过 Cloudflare 提供的 CDN 服务加速图片加载,确保图床访问速度和稳定性。
教程中还介绍了如何使用 PicGo 工具将图片上传至 GitHub 仓库,并隐藏仓库路径,增强安全性。这个方法适用于个人、博客和小型网站,不仅能实现快速加载,还能保证数据的隐私和安全。
二、准备环节
一个 Github 账号
一个Cloudflare 账号
下载 PicGo 上传工具
注意搭建过程中可能会涉及到科学上网环境。
三、具体配置步骤
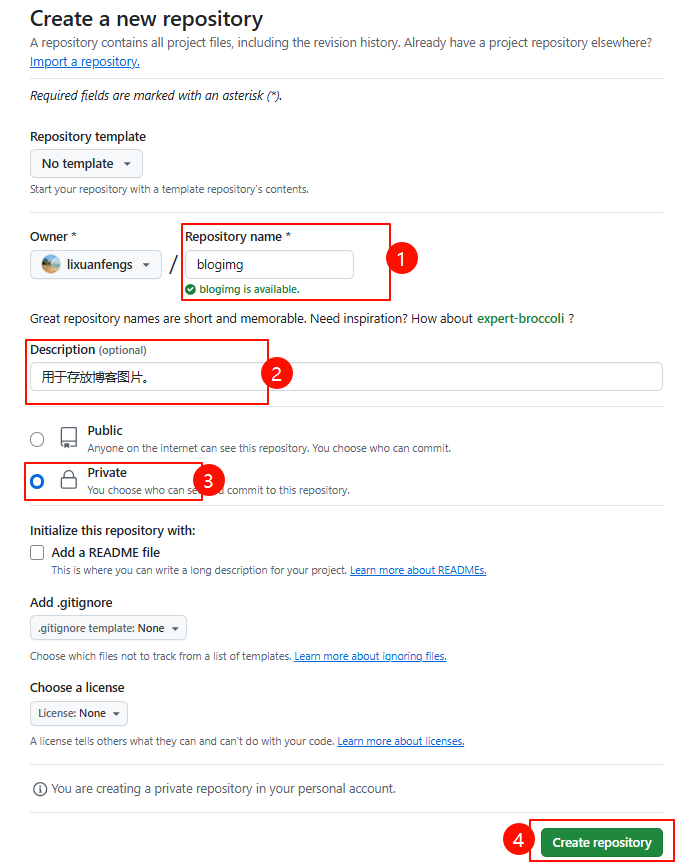
1. 创建Github私有仓库
1.1 登陆Github并创建私有库

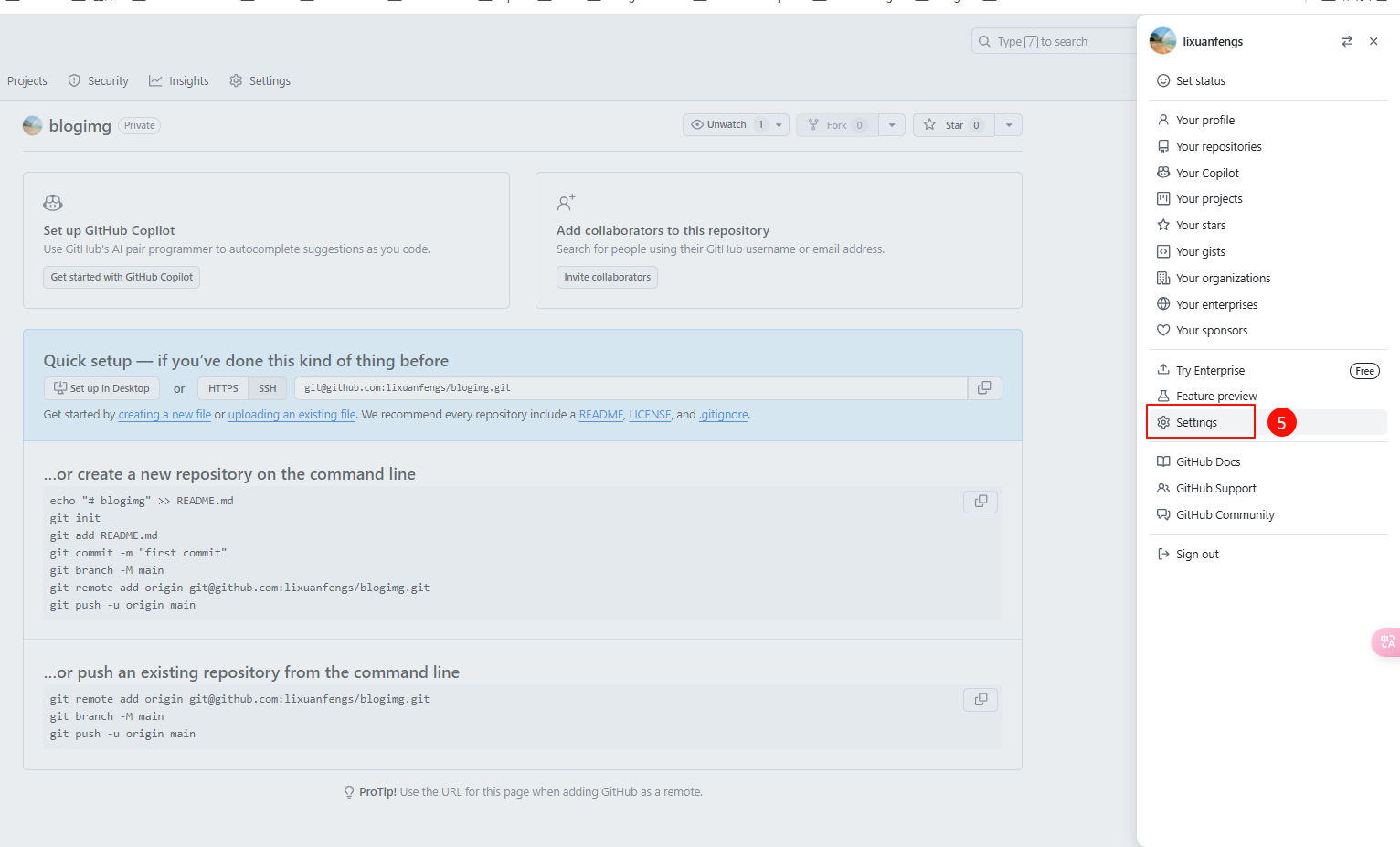
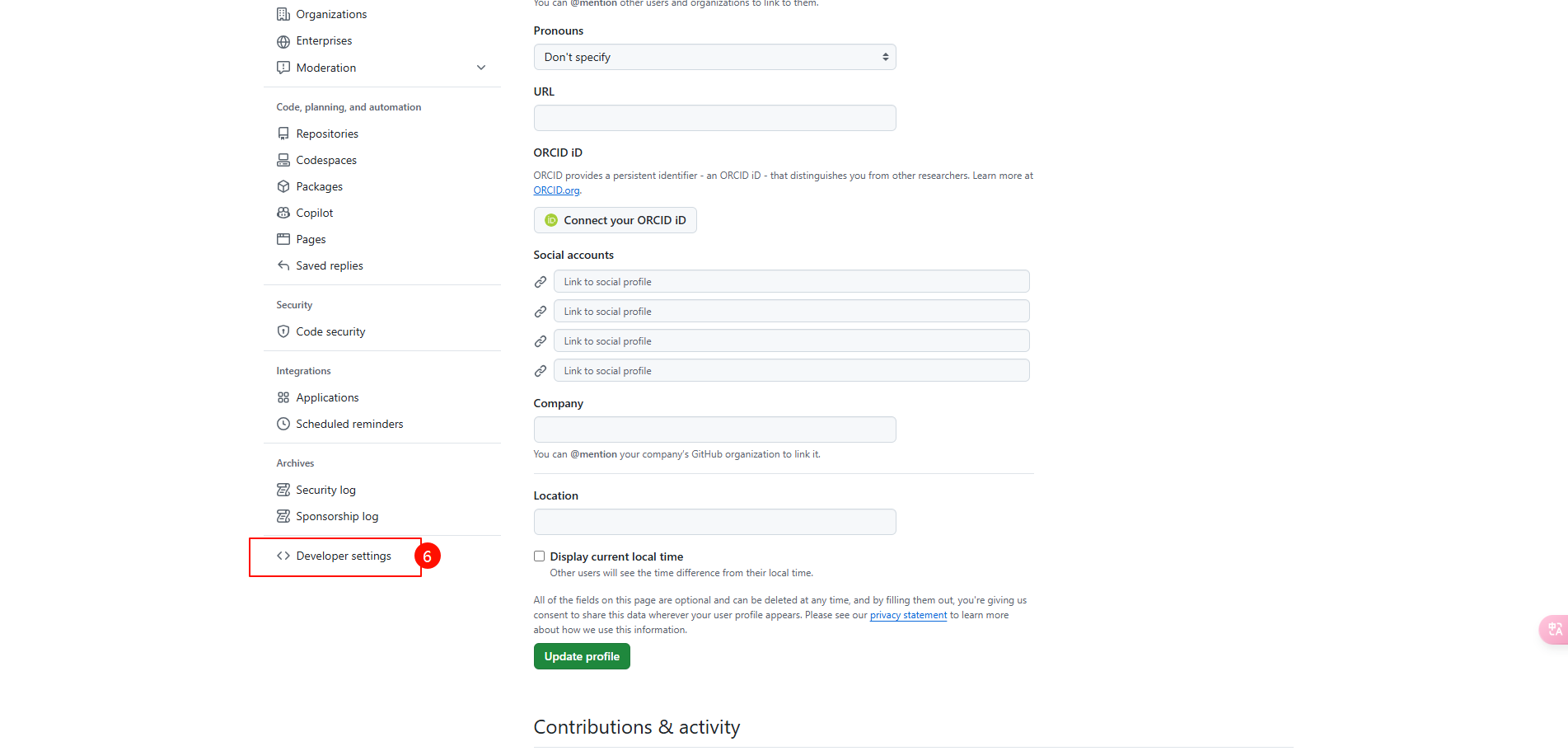
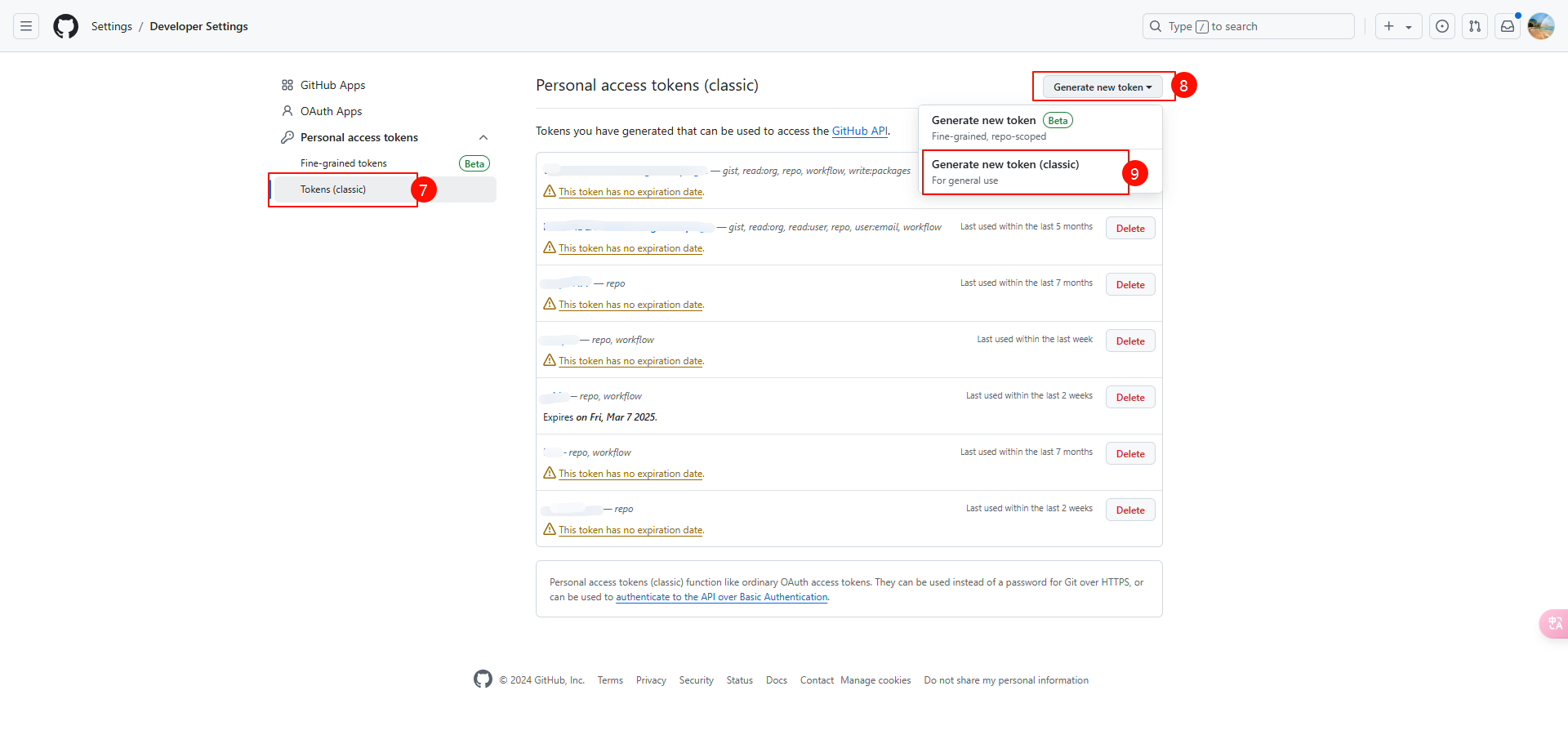
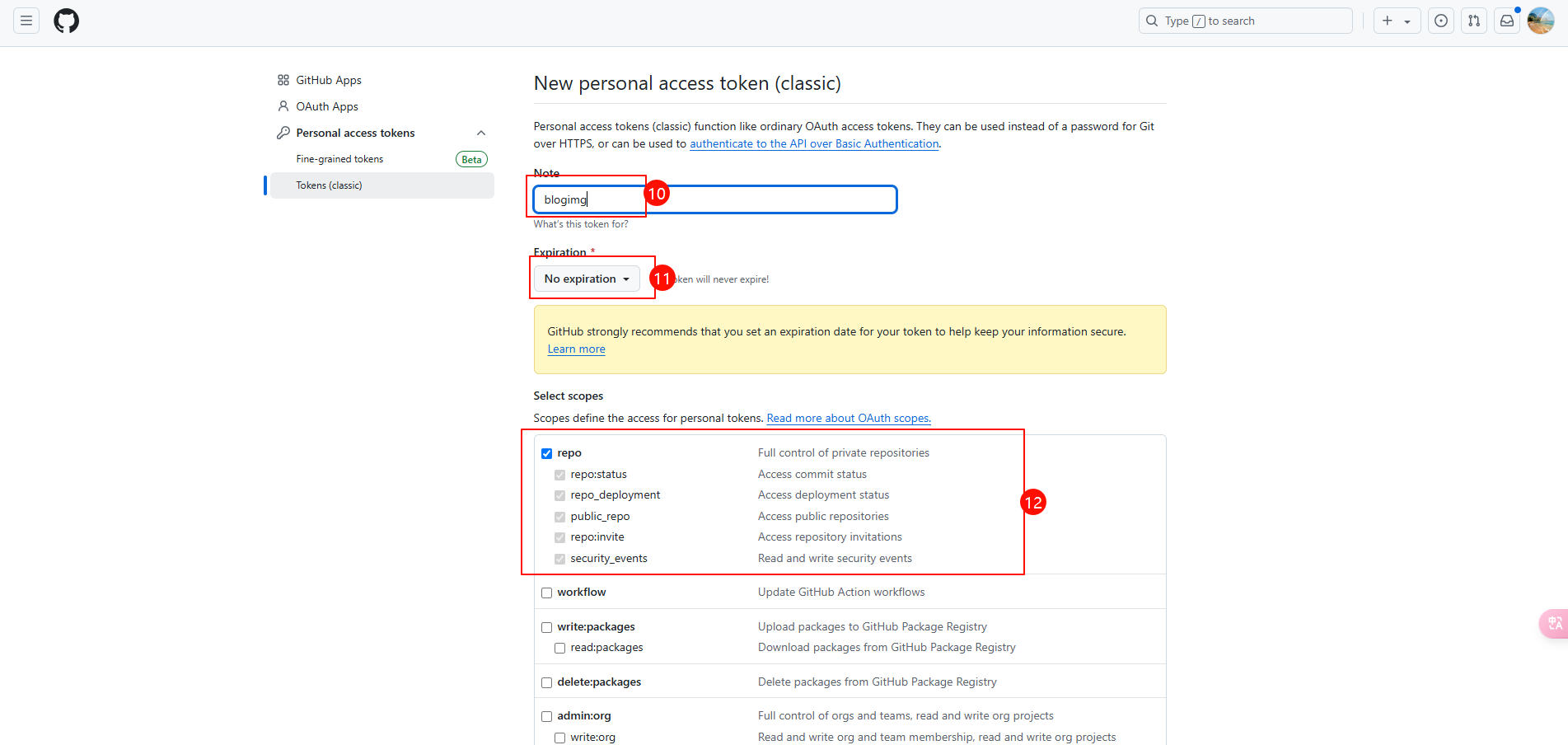
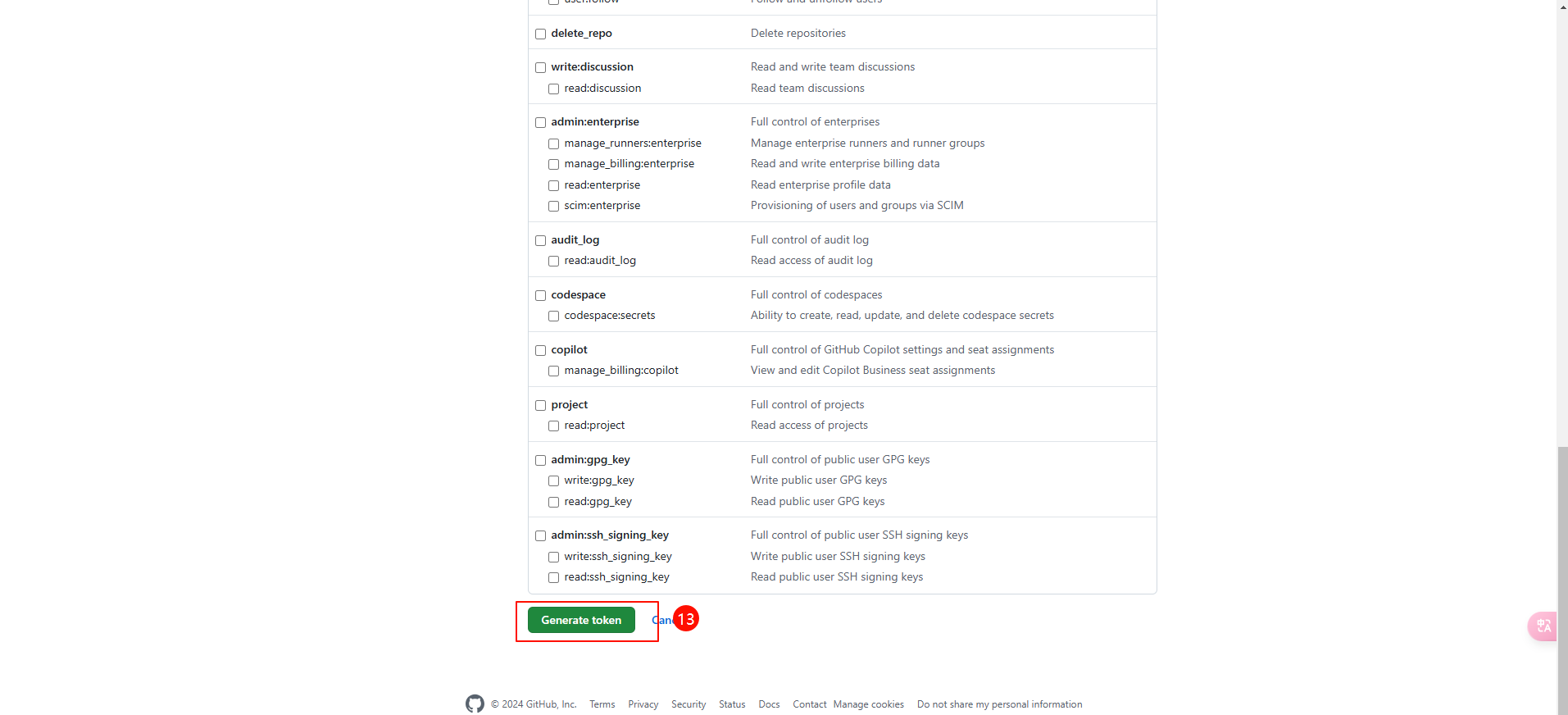
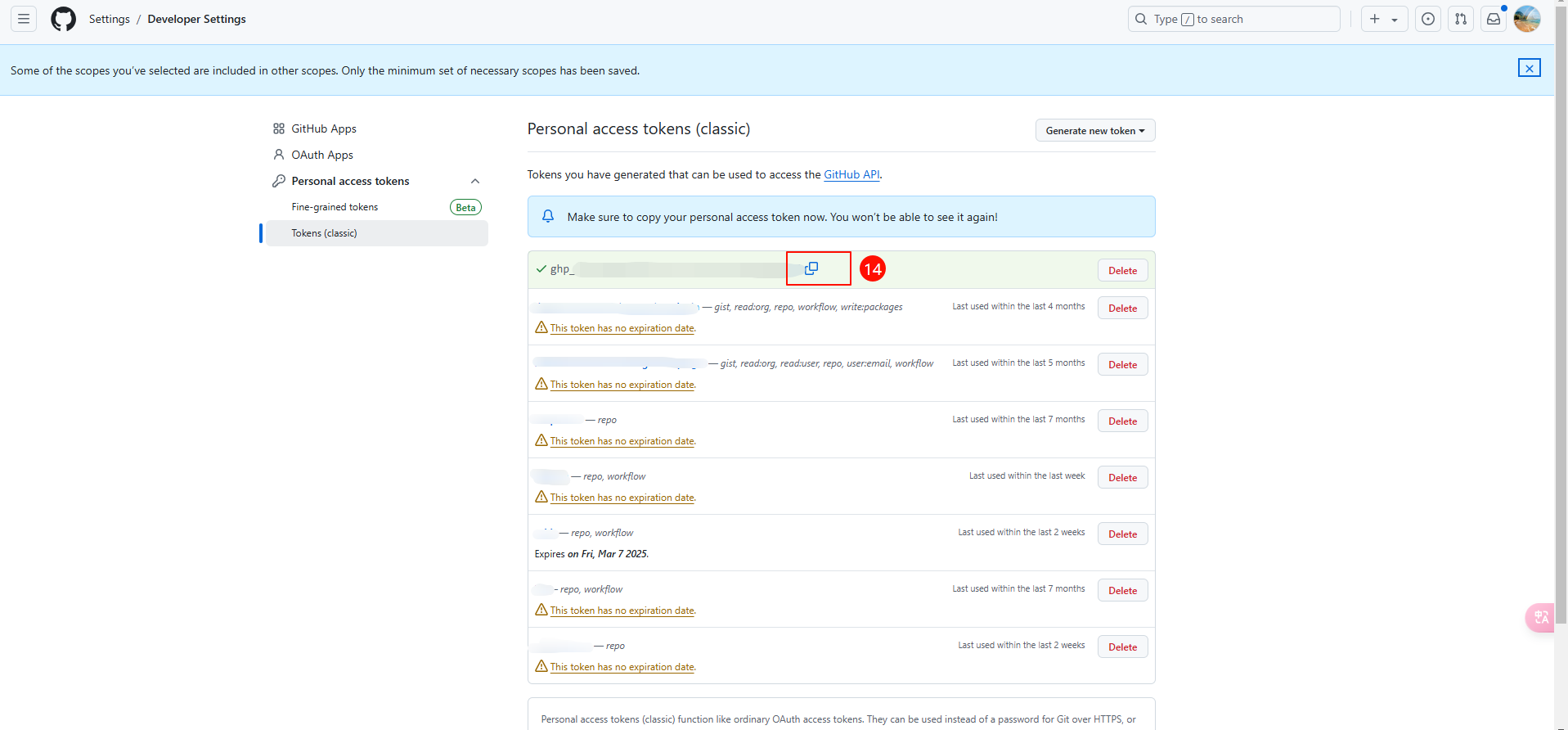
1.2 获取仓库的访问令牌






第14步生成的 TOKEN 需要保存下来,以免忘记。
2. 配置Cloudflare反代
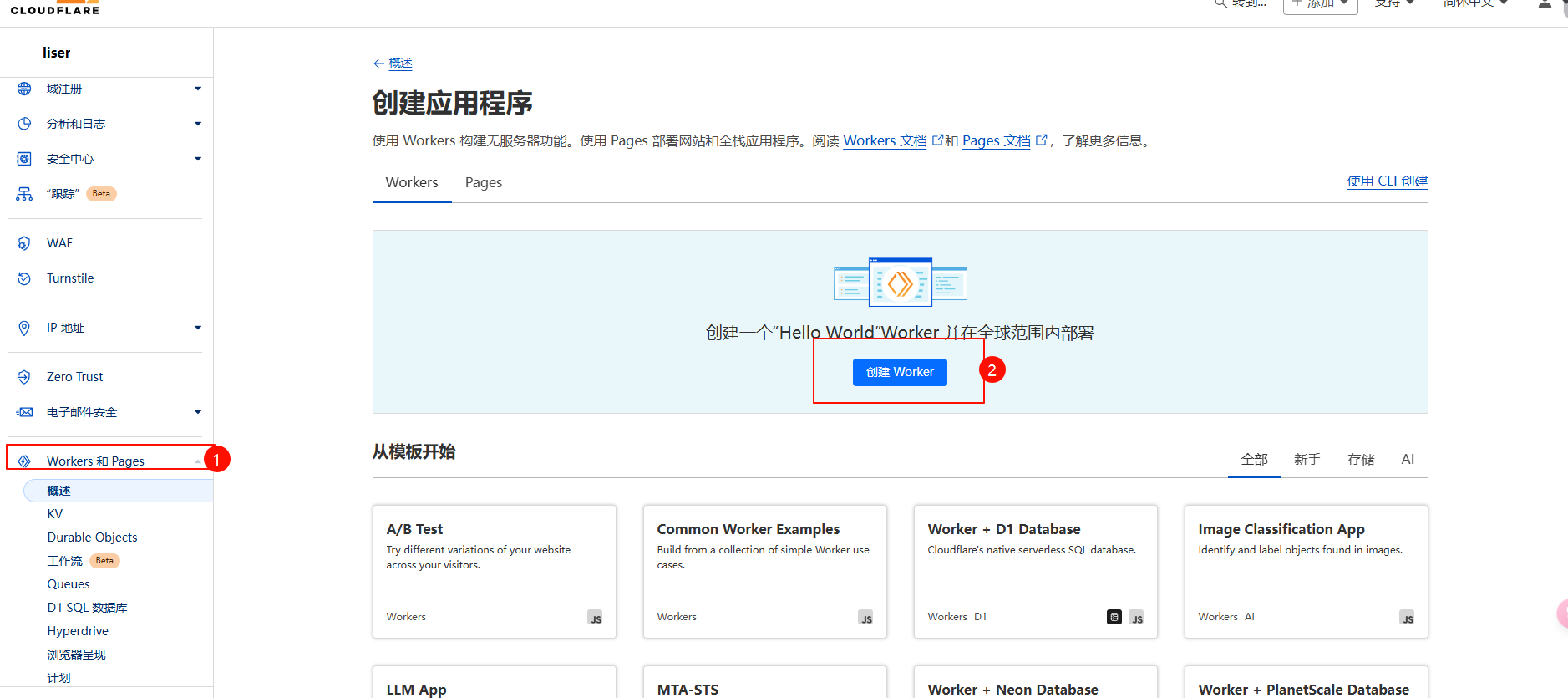
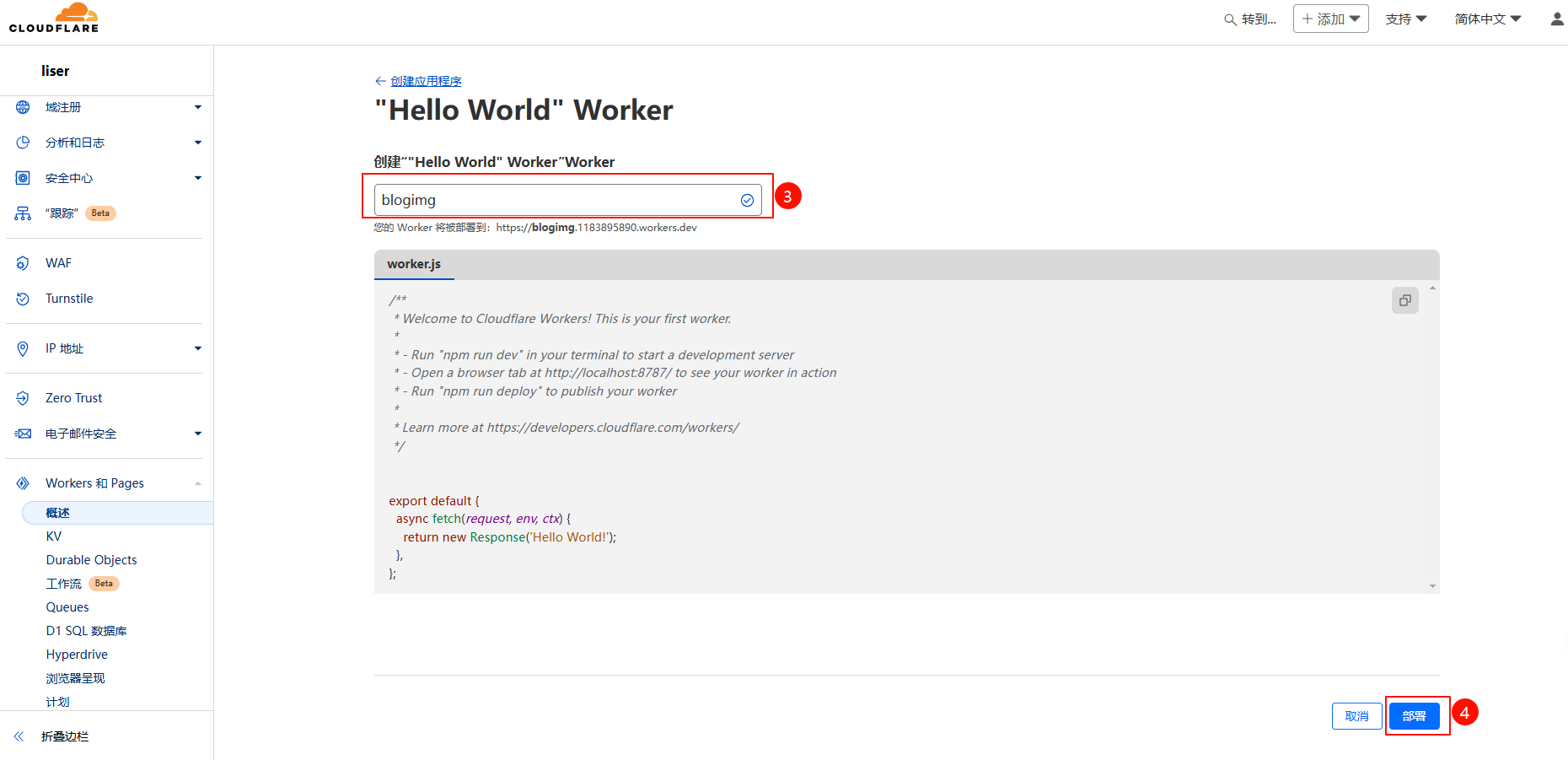
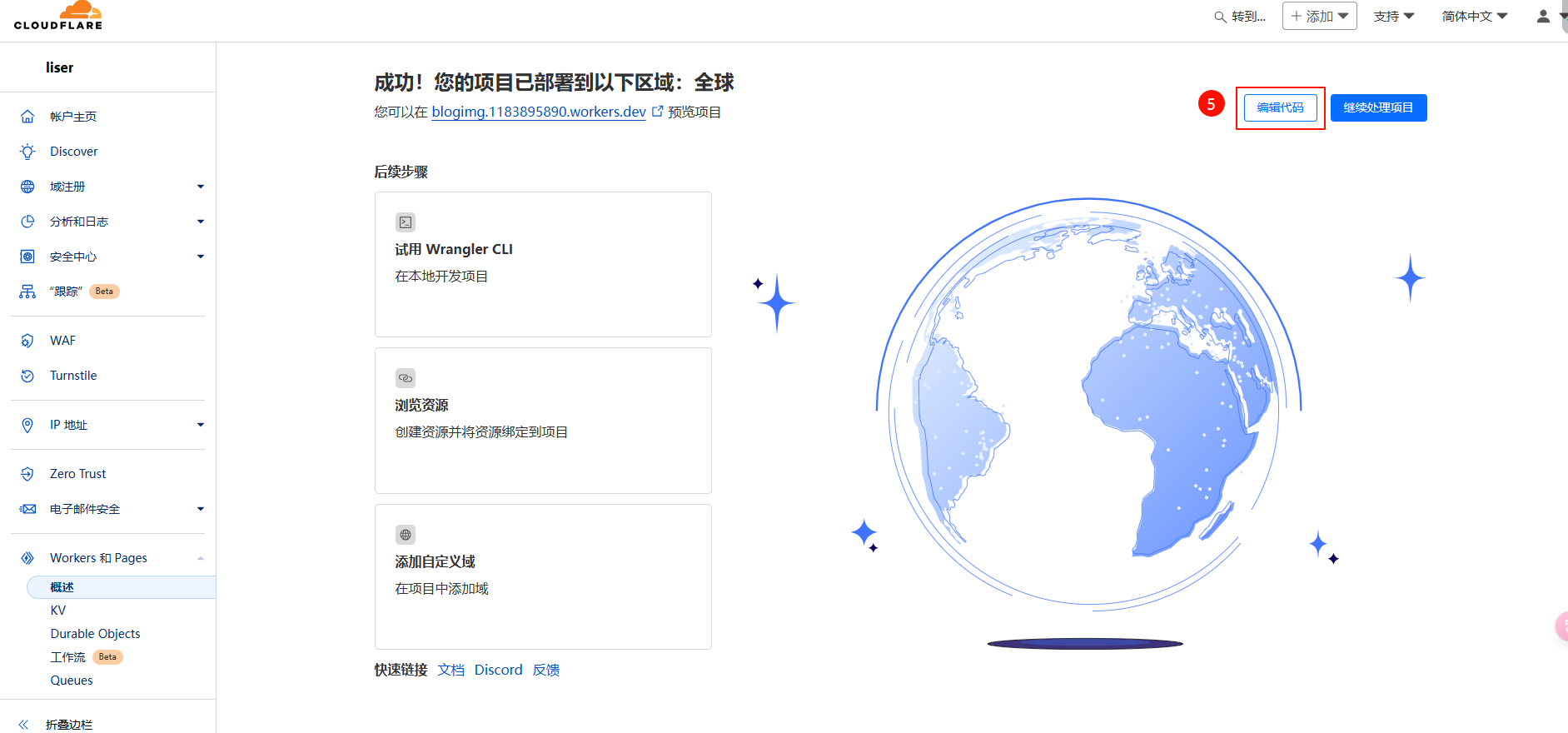
2.1 创建Workers并部署
登录 Cloudflare 在侧边连找到Workers 和 Pages,创建Workers并部署。


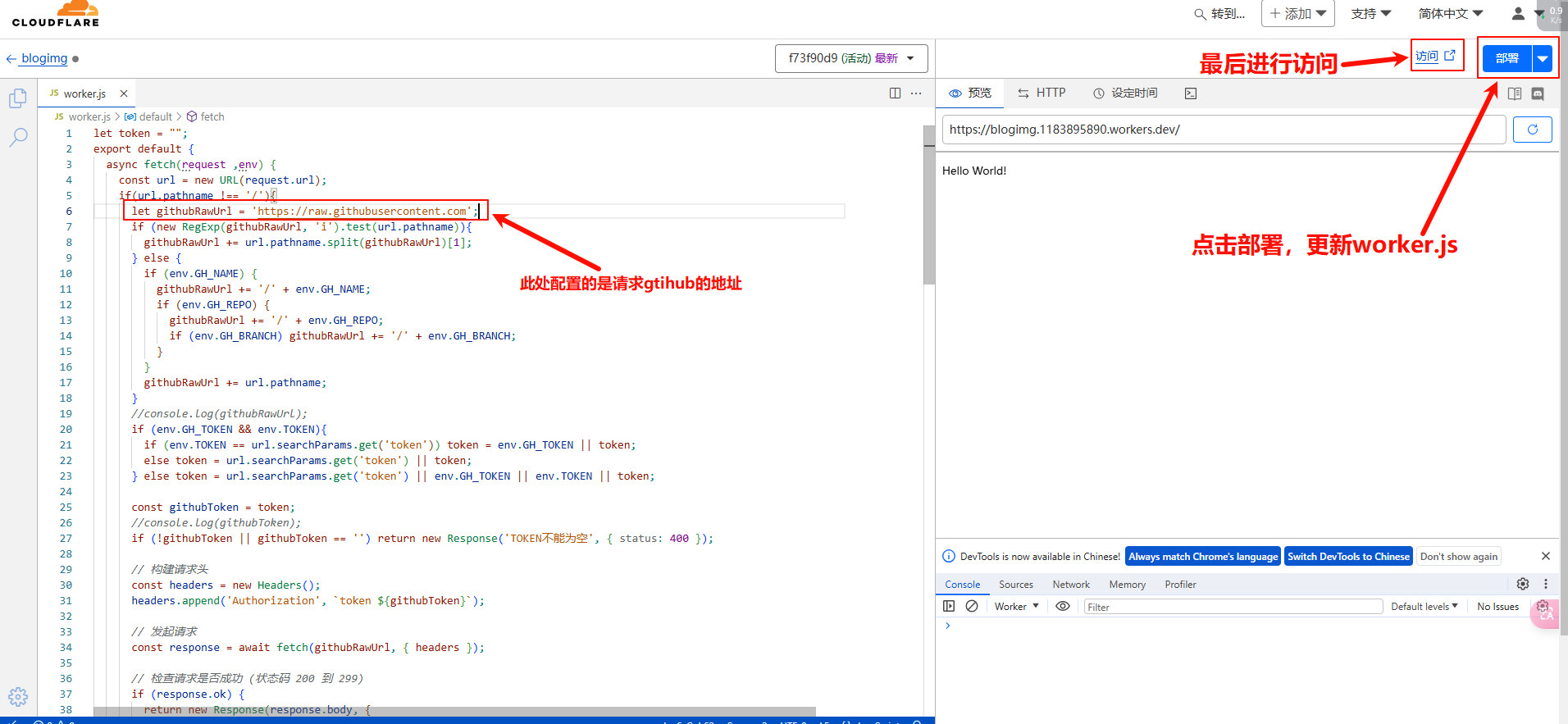
2.2 编辑Worker配置环境变量



在编辑worker.js时需要用到的js
let token = "";
export default {
async fetch(request ,env) {
const url = new URL(request.url);
if(url.pathname !== '/'){
let githubRawUrl = 'https://raw.githubusercontent.com';
if (new RegExp(githubRawUrl, 'i').test(url.pathname)){
githubRawUrl += url.pathname.split(githubRawUrl)[1];
} else {
if (env.GH_NAME) {
githubRawUrl += '/' + env.GH_NAME;
if (env.GH_REPO) {
githubRawUrl += '/' + env.GH_REPO;
if (env.GH_BRANCH) githubRawUrl += '/' + env.GH_BRANCH;
}
}
githubRawUrl += url.pathname;
}
//console.log(githubRawUrl);
if (env.GH_TOKEN && env.TOKEN){
if (env.TOKEN == url.searchParams.get('token')) token = env.GH_TOKEN || token;
else token = url.searchParams.get('token') || token;
} else token = url.searchParams.get('token') || env.GH_TOKEN || env.TOKEN || token;
const githubToken = token;
//console.log(githubToken);
if (!githubToken || githubToken == '') return new Response('TOKEN不能为空', { status: 400 });
// 构建请求头
const headers = new Headers();
headers.append('Authorization', `token ${githubToken}`);
// 发起请求
const response = await fetch(githubRawUrl, { headers });
// 检查请求是否成功 (状态码 200 到 299)
if (response.ok) {
return new Response(response.body, {
status: response.status,
headers: response.headers
});
} else {
const errorText = env.ERROR || '无法获取文件,检查路径或TOKEN是否正确。';
// 如果请求不成功,返回适当的错误响应
return new Response(errorText, { status: response.status });
}
} else {
const envKey = env.URL302 ? 'URL302' : (env.URL ? 'URL' : null);
if (envKey) {
const URLs = await ADD(env[envKey]);
const URL = URLs[Math.floor(Math.random() * URLs.length)];
return envKey === 'URL302' ? Response.redirect(URL, 302) : fetch(new Request(URL, request));
}
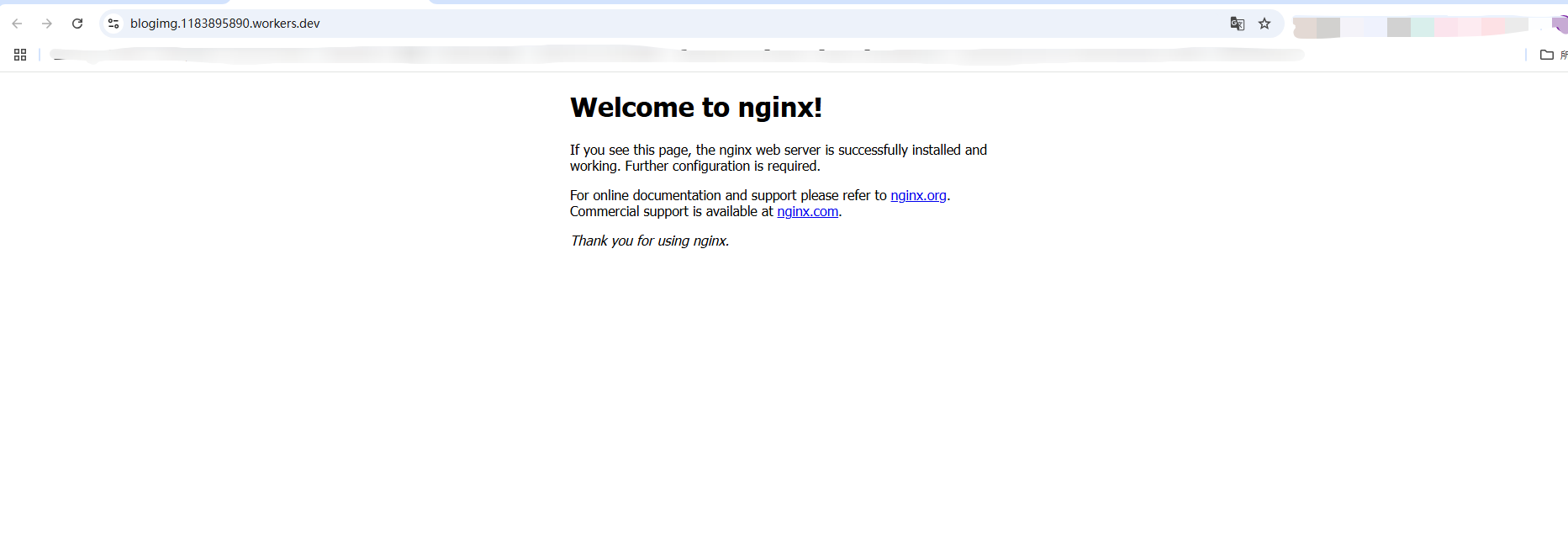
//首页改成一个nginx伪装页
return new Response(await nginx(), {
headers: {
'Content-Type': 'text/html; charset=UTF-8',
},
});
}
}
};
async function nginx() {
const text = `
<!DOCTYPE html>
<html>
<head>
<title>Welcome to nginx!</title>
<style>
body {
width: 35em;
margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif;
}
</style>
</head>
<body>
<h1>Welcome to nginx!</h1>
<p>If you see this page, the nginx web server is successfully installed and
working. Further configuration is required.</p>
<p>For online documentation and support please refer to
<a href="http://nginx.org/">nginx.org</a>.<br/>
Commercial support is available at
<a href="http://nginx.com/">nginx.com</a>.</p>
<p><em>Thank you for using nginx.</em></p>
</body>
</html>
`
return text ;
}
async function ADD(envadd) {
var addtext = envadd.replace(/[ |"'\r\n]+/g, ',').replace(/,+/g, ','); // 将空格、双引号、单引号和换行符替换为逗号
//console.log(addtext);
if (addtext.charAt(0) == ',') addtext = addtext.slice(1);
if (addtext.charAt(addtext.length -1) == ',') addtext = addtext.slice(0, addtext.length - 1);
const add = addtext.split(',');
//console.log(add);
return add ;
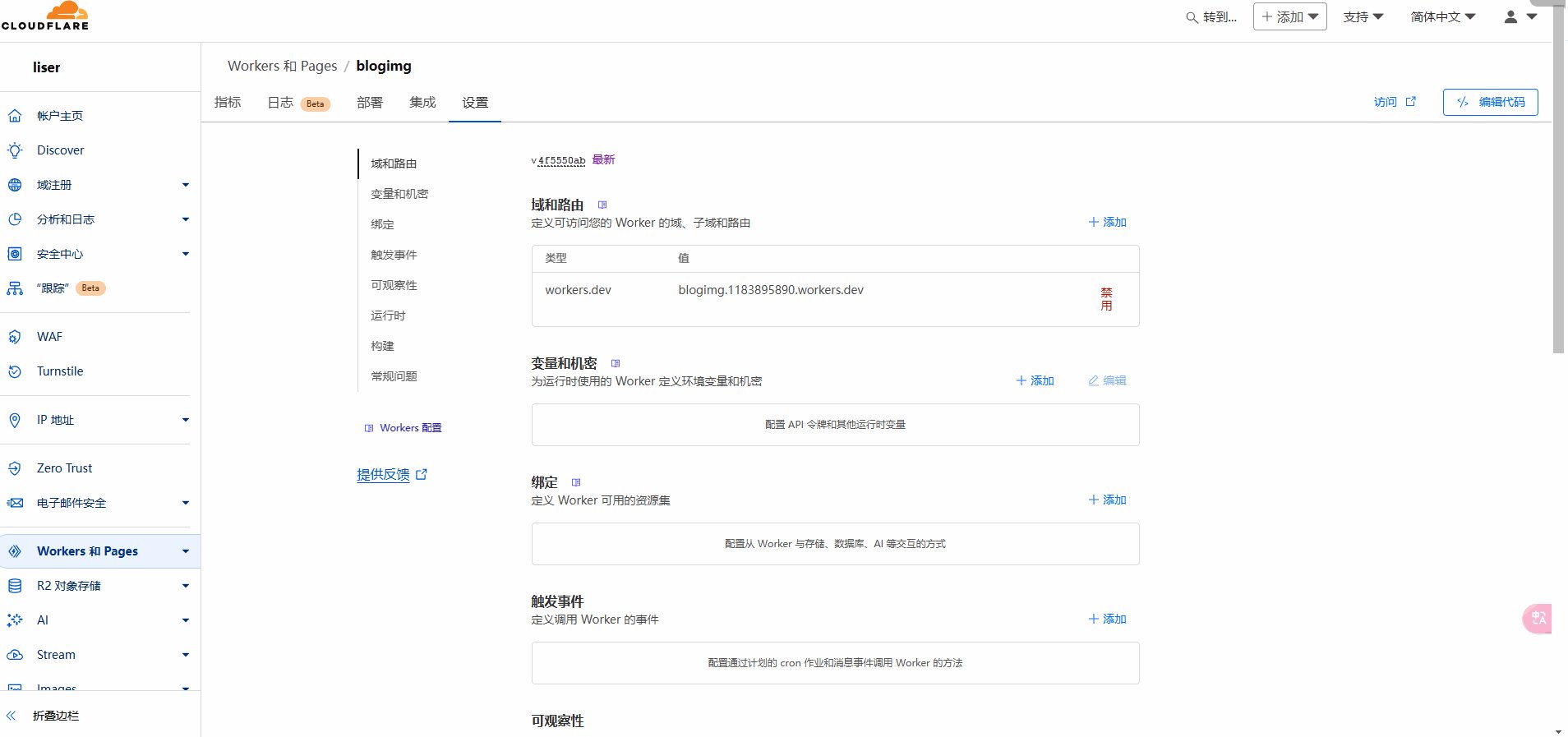
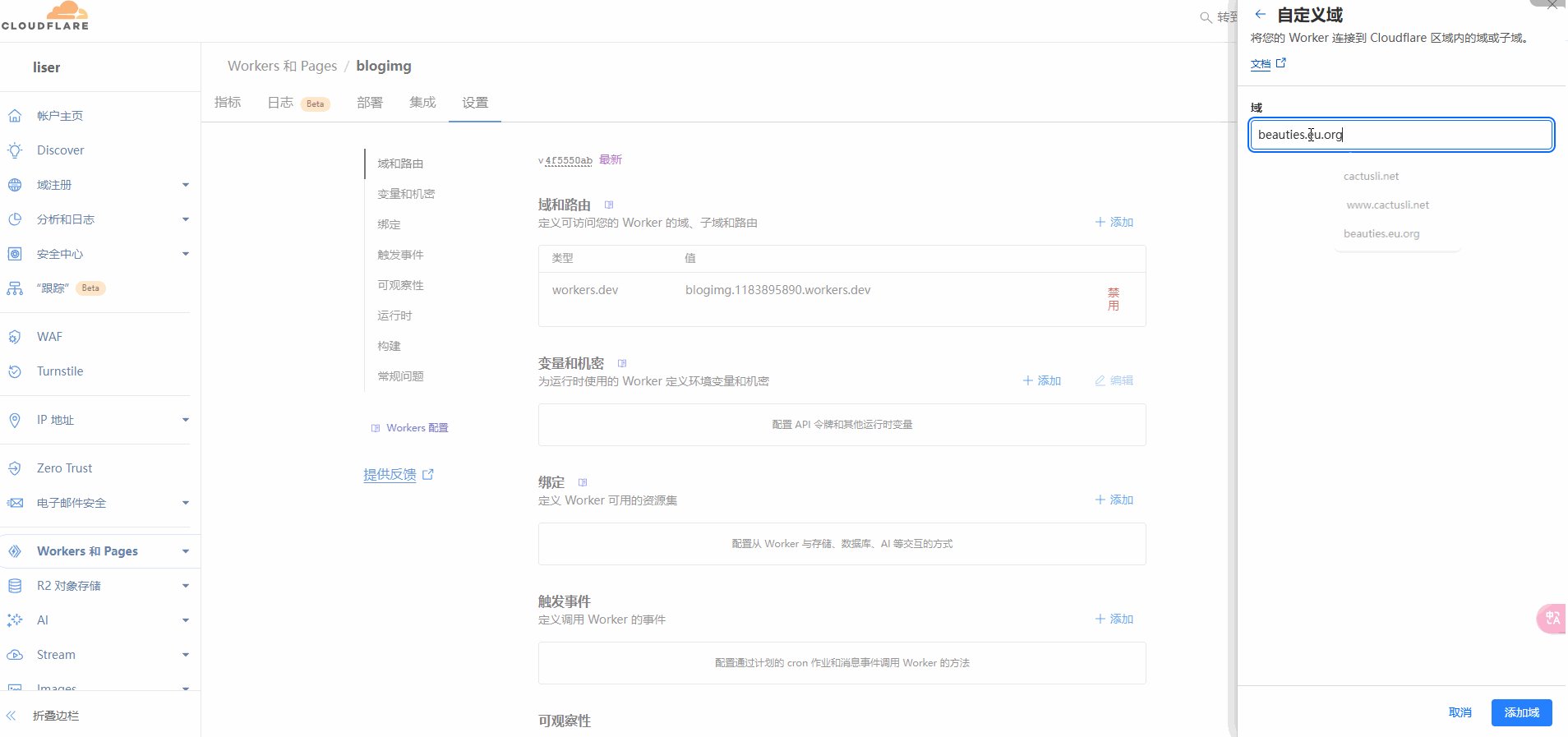
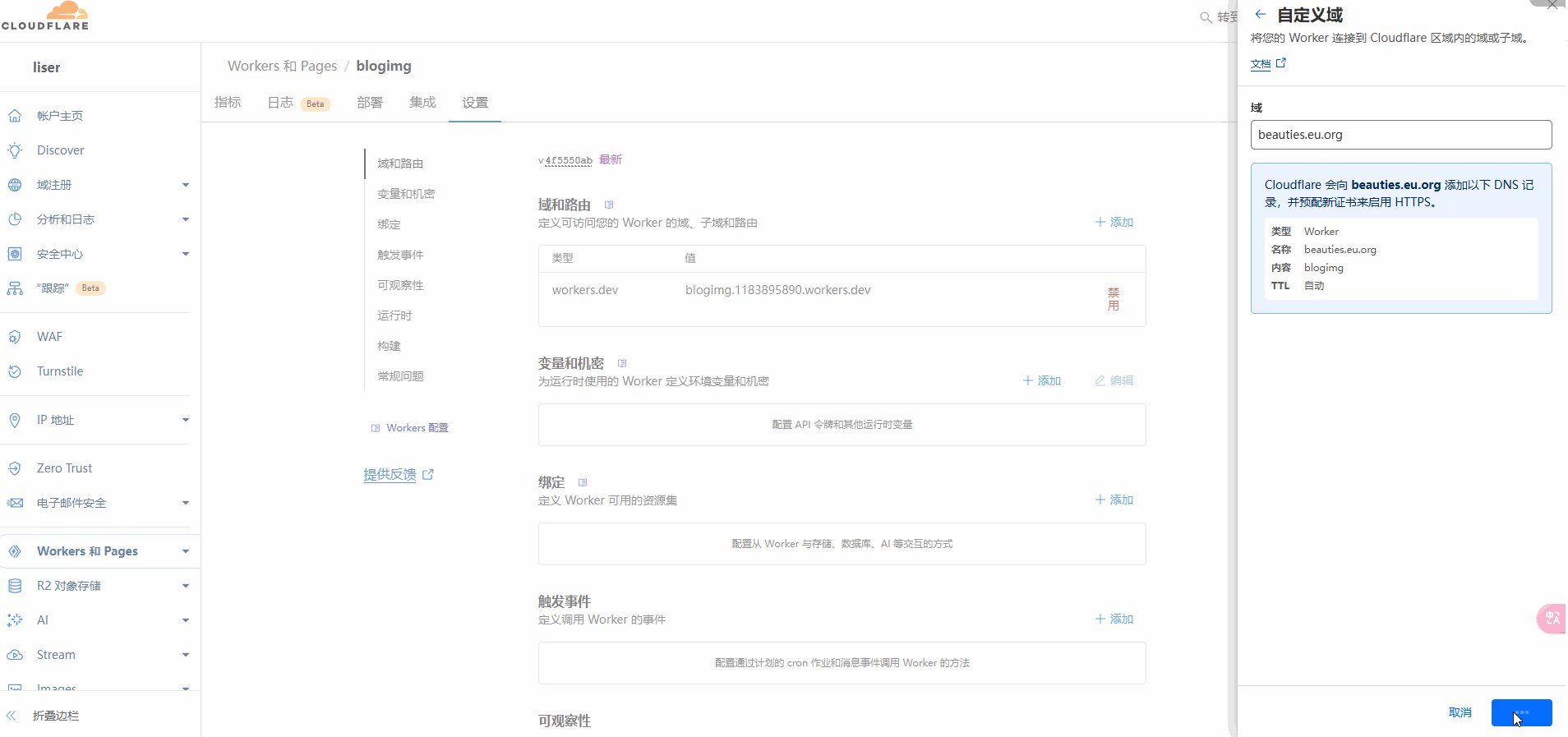
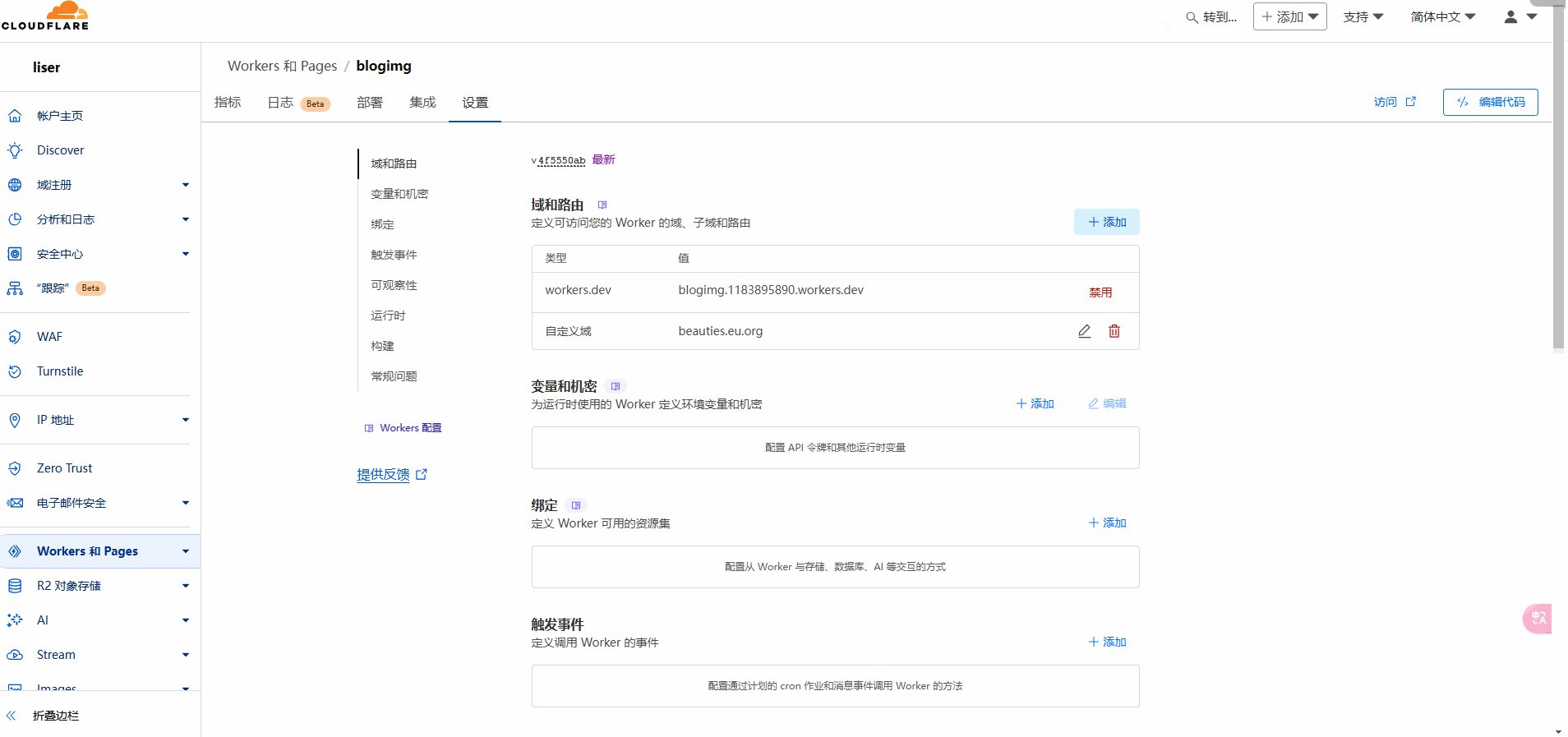
}添加自定域名。

配置所需的环境变量。

变量说明
| 变量名 | 示例 | 必填 | 备注 |
|---|---|---|---|
| GH_TOKEN | ghp_xxxt | ❌ | 您的GitHub令牌 token |
| TOKEN | xxxx | ❌ | GH_TOKEN和TOKEN同时存在的时候会作为访问鉴权,单独赋值时的效果与GH_TOKEN相同 |
| GH_NAME | cactusli | ❌ | 你的GitHub用户名 |
| GH_REPO | blogimg | ❌ | 你的GitHub仓库(必须设置GH_NAME变量为前提) |
| GH_BRANCH | main | ❌ | 你的GitHub仓库(必须设置GH_NAME和GH_REPO变量为前提) |
| ERROR | 无法获取文件,检查路径或TOKEN是否正确。 | ❌ | 自定义错误提示 |
| 变量名 | 示例 | 必填 | 备注 |
| --------- | ----------------------------------------- | ---- | ------------------------------------------------------------ |
| GH_TOKEN | `ghp_xxxt` | ❌ | 您的GitHub令牌 **token** |
| TOKEN | `xxxx` | ❌ | `GH_TOKEN`和`TOKEN`同时存在的时候会作为访问鉴权,单独赋值时的效果与`GH_TOKEN`相同 |
| GH_NAME | `cactusli` | ❌ | 你的GitHub用户名 |
| GH_REPO | `blogimg` | ❌ | 你的GitHub仓库(必须设置`GH_NAME`变量为前提) |
| GH_BRANCH | `main` | ❌ | 你的GitHub仓库(必须设置`GH_NAME`和`GH_REPO`变量为前提) |
| ERROR | `无法获取文件,检查路径或TOKEN是否正确。` | ❌ | 自定义错误提示 |至此worker.js配置完成。
3. 安装配置 PicGo 上传 图片到Github
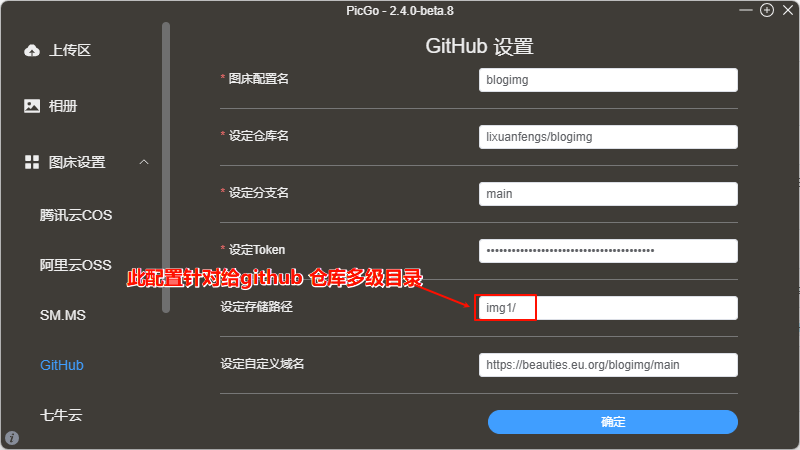
3.1 在 PicGo 中配置上传

解读 PicGo 变量含义
| 变量名 | 示例 | 备注 |
|---|---|---|
| 图床配置名 | blogimg | 按照自己的爱好填写 |
| 设定仓库名 | lixuanfengs/blogimg | Github 的仓库名 |
| 设定分支名 | main | Github 的仓库分支 |
| 设定Token | gh_xxxx | 你的 GitHub 密钥 |
| 设定存储路径 | img1/ | 不是必填项,图片在项目主目录 |
| 设定自定义域名 | https://beauties.eu.org/blogimg/main/img1 | 自定义访问图片的前置路径 |
赞助